The Templates Library
A simple string templating library for Nimrod
Several months back I started work on a project called iRC Familiar, which is a simple combination IRC client and web application. The full introduction of that application is for a future post, so to cut a long story short, I needed a better way of creating my HTML markup than what Nimrod provided inherently, which is source code filters. I looked at several other options, like CTemplate, and decided I needed to create something new.
At this point I was really just scratching the surface of what Nimrod could do, but I knew I could use macros, and I knew that Sublime Text could do syntax highlighting of substrings, ala CSS or JavaScript embedded in HTML. I decided I would build a new template system atop Nimrod's triple quoting (three double quotes) ability. A block could then be highlighted in the language of choice.
The Special Sauce
What makes this really cool, though, is the template library's ability to parse your block of string for recognizeable symbols and logic (loops, if/else, etc), and generate code at compile-time. This means your template is compiled and ready-to-go once your application is actually running, so there is no performance cost to parsing templates at runtime.
I re-wrote a large chunk of iRC Familiar to take advantage of this new library, allowing me to clean up a lot of the markup and make the code much more readable.
Limitations
There are some limitations of this library, obviously; and one of the major advantages is also a disadvantage in some circumstances; it's compiled. This means you can't simply tweak your HTML template and have it automatically update on your site, you would have to recompile your application first. For my purposes, though, it has been a perfect fit. I even used it to build this very blog!
Example usages
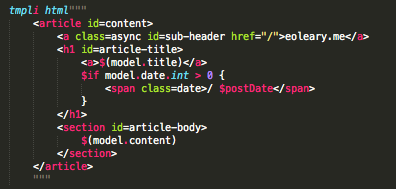
You can use this library for essentially any well structured language, including HTML, XML, CSS, Javascript, GLSL, etc. Here is an example of what a simple template view look like:

This is the code that renders the content of this blog. You can see it is using some external variables and an if block to filter out whether it renders the post date, and it pulls the title and content from variables.
The Templates library will be released on babel soon!
Update
The Templates library has been released!
You can view it on github here: https://github.com/onionhammer/nim-templates
Or find it on the Babel package manager, under 'templates'.